
Les notes de bas de page, c’est bien utile lorsqu’on souhaite sourcer un article ou apporter des précisions à un texte. Si vous avez déjà voulu en ajouter dans le contenu de votre site WordPress, vous savez que c’était possible uniquement à l’aide d’un plugin. Bonne nouvelle: depuis la dernière version du CMS, une solution plus simple existe.
Le cœur de WordPress contient désormais un nouveau bloc, qui permet de créer des notes de bas de page de manière native. Et franchement, si on peut éviter d’installer une extension pour la moindre petite fonctionnalité, c’est toujours bon à prendre.
Comment utiliser le bloc « Notes de bas de page »
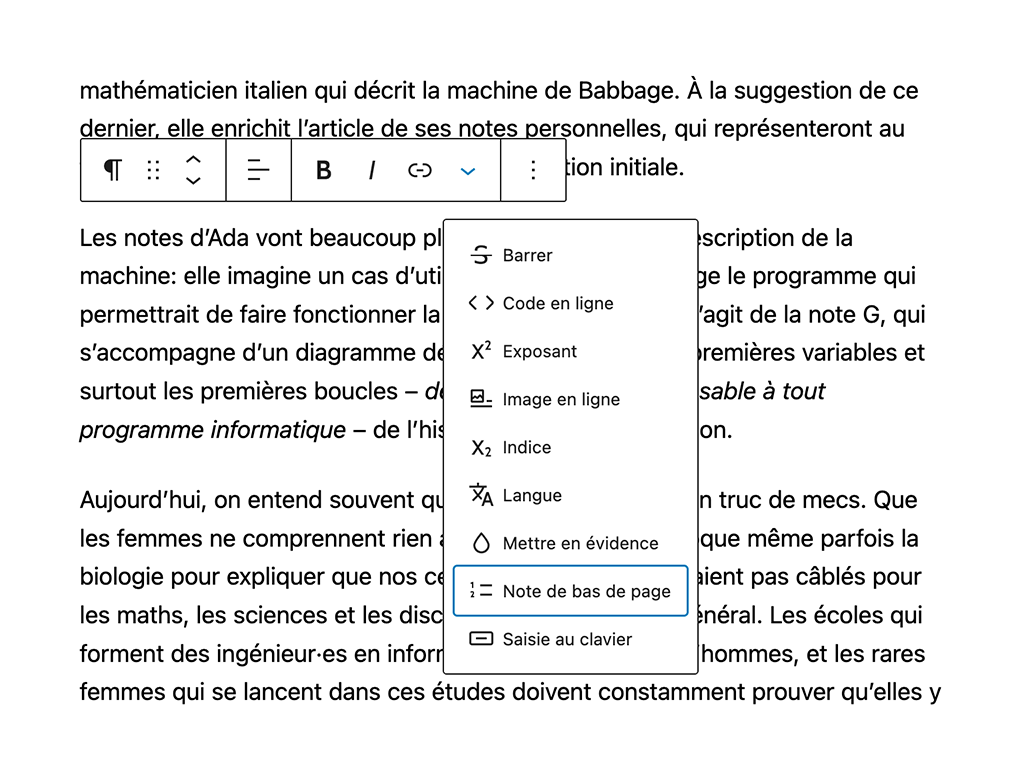
Il suffit de cliquer à l’endroit où vous souhaitez insérer une note dans votre texte, puis sur la petite flèche située en avant-dernière position de la barre d’outils. Dans la liste des options de mise en page, choisissez « Note de bas de page ».

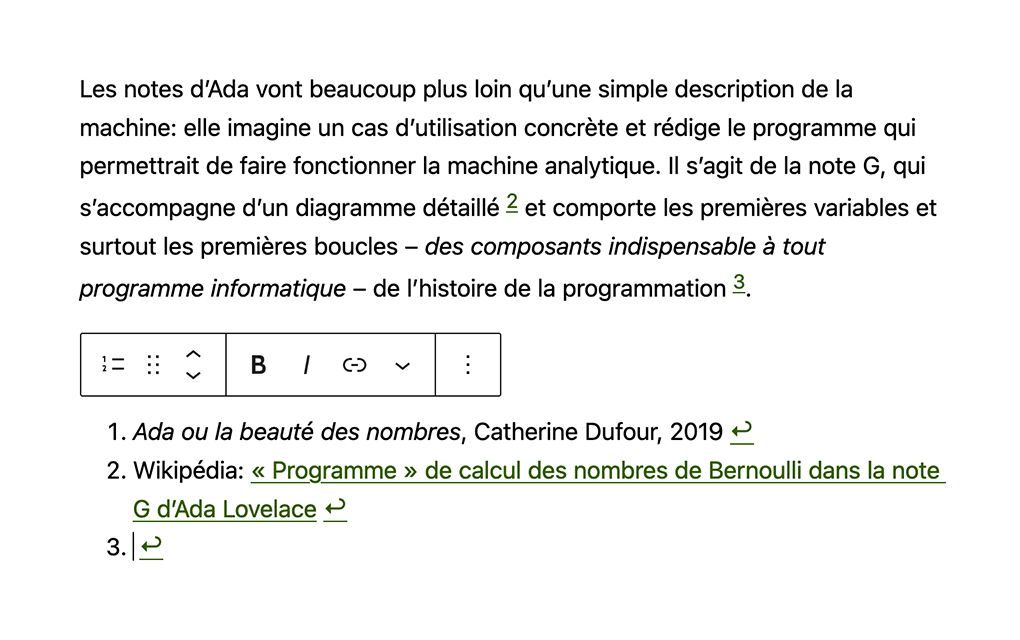
Un chiffre correspondant au numéro de la note est ajouté à l’emplacement de votre curseur, et le bloc « Notes de bas de page » est automatiquement inséré à la fin de votre page ou de votre article. Ce bloc contient une liste numérotée, dans laquelle vous pouvez simplement rédiger le contenu de la note. Chaque fois que vous ajouterez une nouvelle note, une entrée sera créée dans le bloc. La numérotation est aussi mise à jour automatiquement si vous ajoutez une nouvelle note entre deux notes déjà existantes.

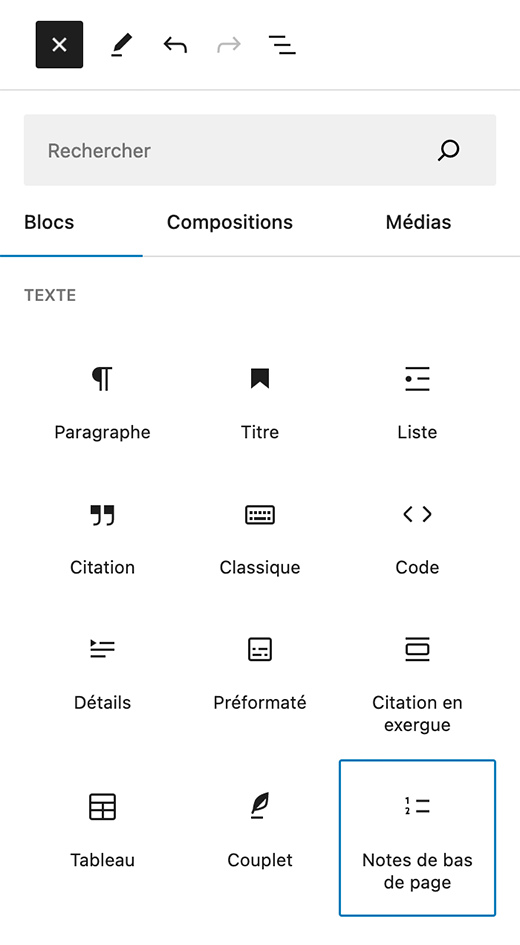
Le bloc « Notes de bas de page » se comporte comme n’importe quel autre bloc, à une exception près: on ne peut l’ajouter qu’une seule fois par page ou par article. S’il n’est pas déjà présent, on peut l’insérer depuis la bibliothèque de blocs.

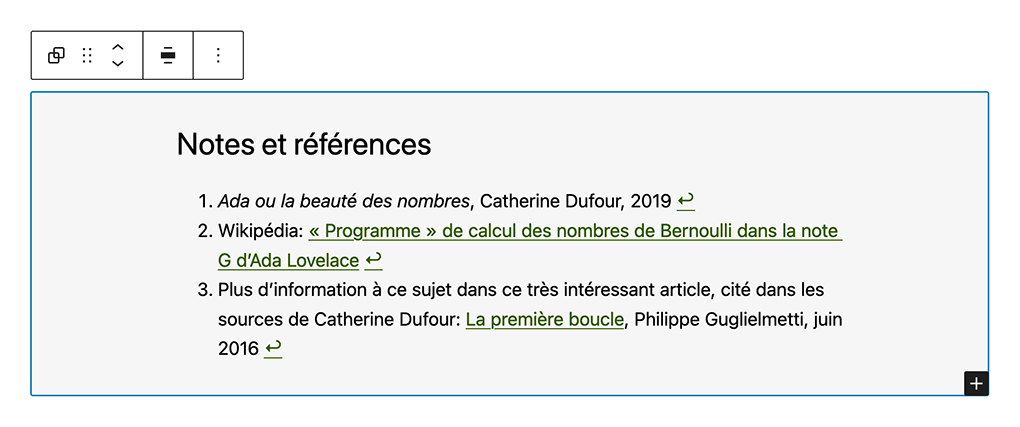
On peut également le déplacer, ou par exemple le placer à l’intérieur d’un groupe afin de créer une section bien distincte visuellement, avec un titre et une couleur d’arrière plan:

La mise en page par défaut des notes de bas de page est assez simple, et peut facilement être adaptée au thème du site.
Améliorer l’accessibililté des notes de bas de page de WordPress
Mise à jour du 8 novembre 2023: une partie des problèmes mentionnés dans les paragraphes suivants ont été corrigés dans la version 6.4 de WordPress, publiée le 7 novembre. L’attribut aria-label a été ajouté sur le lien de retour, ce qui le rend utilisable avec un lecteur d’écran. Rien n’a en revanche été fait pour l’instant concernant le lien de référence de la note.
De plus, plusieurs personnes ont également relevé sur GitHub que le lien de retour n’est pas non plus utilisable avec un logiciel de commande vocale. L’ajout de aria-label n’est donc pas suffisant pour rendre ce lien vraiment accessible.
Il n’existe pas d’éléments HTML spécifiques pour créer des notes de bas de page, ni de recommandations officielles dans le WAI Authoring Practice Guide concernant l’utilisation des attributs ARIA sur ce type de composant.
La manière dont elles sont implémentées par WordPress les rend accessibles sans problème au clavier, ce qui est déjà une bonne nouvelle. Le lien placé dans le texte permet d’accéder au contenu de la note précise dans le bloc dédié, et le lien de retour redonne accès rapidement à l’emplacement où on se trouvait dans le texte. C’est très bien !
La situation est un peu plus complexe pour les personnes qui utilisent un lecteur d’écran. Même si les notes de bas de page de WordPress ne causent pas de non-conformité aux WCAG ou au RGAA, on rencontre plusieurs problèmes:
- Le nom accessible du lien qui envoie vers le contenu de la note (lien de référence) est juste son numéro. Le lecteur d’écran indiquera donc juste « Lien, 1 » s’il s’agit de la première note, « Lien, 2 » si c’est la deuxième, etc. Ça manque un peu de clarté, les utilisateurs et utilisatrices pourraient ne pas comprendre de quoi il est question.
- Actuellement, le lien de retour contient uniquement le caractère unicode U+2936 (↩︎) dont le nom en anglais est « Arrow pointing downwards then curving leftwards« . C’est ce nom que les lecteurs d’écran restituent – avec des variantes selon le navigateur et le logiciel. En français, NVDA énonce par exemple « Flèche courbe gauche ». Du côté de VoiceOver, on a droit à un charabia incompréhensible. Dans tous les cas, il manque une indication claire qu’il s’agit du lien qui permet de retourner au texte.
J’ai donc fait quelques recherches sur les bonnes pratiques pour structurer des notes de bas de page, et suis rapidement tombée sur cet article très complet du blog d’Access42 intitulé « Comment intégrer des notes de bas de page accessibles ». Leur proposition pour résoudre le premier problème est d’ajouter un attibut aria-describedby sur le lien de référence, qui reprend le contenu entier de la note. Avec cette solution, les lecteurs d’écran restitueront automatiquement l’intégralité du contenu de la note juste après le numéro. Je vois toutefois d’autres problèmes:
- On ne sait toujours pas très clairement qu’il s’agit d’une note, et pas du contenu principal. Cela peut être difficile à comprendre si la note est située par exemple au milieu d’une phrase.
- Les utilisateurs et utilisatrices n’ont pas le choix de lire ou non le contenu de la note. Cela peut se révéler assez pénible s’il y a beaucoup de notes et surtout si elles sont proches les unes des autres, que leur contenu est long, qu’elles sont placées en milieu de phrase.
- Si la note contient des liens, ils ne figureront pas dans l’attribut
aria-describedby. Ils restent certes accessibles en pied de page, mais selon le contenu de la note les utilisateur·ices ne se rendront pas forcément compte qu’il leur manque une information. Or les notes de bas de pages servent souvent à, justement, ajouter des références avec des liens externes.
Pour ma part, j’ai donc choisi une approche un peu différente:
- Pour compléter le nom accessible du lien de référence, j’ajoute
aria-label="Note 1"dans la balise<a>. Ça me semble suffisant pour clarifier qu’il s’agit du lien vers une note, sans pour autant surcharger le contenu. Les personnes qui souhaitent consulter le contenu de la note peuvent le faire simplement en suivant le lien. - Pour rendre le lien de retour plus accessible, j’ajoute
aria-label="Retour au texte – Note 1". Le fait de préciser le numéro de la note permet de différencier les liens de retour les uns des autres.
Dans les deux cas, les lecteurs d’écran restitueront la valeur de l’attribut aria-label et non le contenu de la balise du lien. Le HTML ressemble donc à ceci:
<a href="#4df954ce-8131-43cf-aca4-38d92a6955ab" id="4df954ce-8131-43cf-aca4-38d92a6955ab-link" aria-label="Note 1">1</a>
<li id="4df954ce-8131-43cf-aca4-38d92a6955ab">
Contenu de la note <a href="#4df954ce-8131-43cf-aca4-38d92a6955ab-link" aria-label="Retour au texte – Note 1">↩︎</a>
</li>Comme ces modifications me paraissent bénéfiques pour l’ensemble des sites WordPress, et pas uniquement mes propres projets, j’ai ouvert un ticket à ce sujet (si vous avez un compte GitHub, vous pouvez aller lui mettre un petit pouce en l’air ou ajouter votre avis). J’espère donc que l’accessibilité du bloc « Notes de bas de page » sera améliorée dans une prochaine mise à jour de WordPress.
En attendant, les corrections que je propose peuvent être effectuées avec un peu de javascript placé dans les fichiers du thème. Voici la fonction qui me permet d’obtenir le résultat que je souhaite:
function improveFootnotesA11y() {
// Pour le lien de référence (numéro)
// On cible tous les éléments <sup> avec la classe "fn"
var supElements = document.querySelectorAll('sup.fn');
supElements.forEach(function(supElement) {
// On cherche l'élément <a> situé à l'intérieur de chaque <sup>
var noteLink = supElement.querySelector('a[id*="-link"]');
if (noteLink) {
// On récupère le texte contenu dans l'élément <a>
var noteNumber = noteLink.textContent;
// On ajoute l'attribut "aria-label" sur l'élément <a>
noteLink.setAttribute('aria-label', 'Note [' + noteNumber + ']');
}
});
// Pour le lien de retour
// On cible les <li> situés à l'intérieur de l'élément ".wp-block-footnotes"
var footnotesItems = document.querySelectorAll('.wp-block-footnotes li');
footnotesItems.forEach(function(listItem, listItemIndex) {
// On cherche le dernier élément <a> à l'intérieur de chaque <li>
var returnLink = listItem.querySelector('a[href*="-link"]');
if (returnLink) {
var listItemNumber = listItemIndex + 1;
// On ajout l'attribut "aria-label" sur le dernier <a>
returnLink.setAttribute('aria-label', 'Retour au texte – Note [' + listItemNumber + ']');
}
});
} improveFootnotesA11y();Et la même chose en jQuery:
function improveFootnotesA11y() {
$("sup.fn").each(function(){
var noteLink = $(this).find("a[id*="-link"]");
if( noteLink ) {
var noteNumber = noteLink.text();
noteLink.attr( "aria-label", "Note [" + noteNumber + "]" );
}
});
$(".wp-block-footnotes li").each(function(){
var returnLink = $(this).find("a").last();
var listItemIndex = $(this).index();
var listItemNumber = listItemIndex + 1;
returnLink.attr("aria-label","Retour au texte – Note [" + listItemNumber + "]" );
});
} improveFootnotesA11y();Dernière petite amélioration, cette fois-ci pour les personnes qui naviguent avec le clavier, proposée par Kitty Giraudel dans son article « Accessible Footnotes with CSS » publié en 2015. Lorsqu’on clique sur le lien d’une note et qu’on accède au pied de page, le contenu de la note est mis en avant par rapport aux autres grâce à un surlignement. Cette technique est d’ailleurs utilisée par Wikipedia, et permet de s’y retrouver plus facilement parmi une très longue liste de références. On utilise pour cela la pseudo-classe :target, de la manière suivante:
.wp-block-footnotes :target {
background: yellow;
}Sources
- Comment intégrer des notes de bas de page accessibles en HTML ? – Access42
- Accessible Footnotes with CSS – Kitty Giraudel
- Accessible Footnotes and a bit of React – Kitty Giraudel
- WordPress Documentation: Footnotes Block
Bernard Lamailloux
Un très grand merci ! J’ai eu énormément de mal à trouver la marche à suivre, qui est finalement très simple, et fort bien expliquée dans cet article !
Je ne compte plus les ressources de type « pourquoi faire simple quand on peut faire compliqué ? » qui m’invitaient à écrire des monceaux de code html, ou encore à installer un nième plugin, voire un widget, tout cela pour refaire (en plus complexe) quelque-chose qui existe en natif !
Le piège étant que le bloc « Notes de bas de pages » existe bel et bien, mais qu’il ne s’insère pas en passant par la colonne latérale « Outil d’insertion de blocs », et pour cause : il convient d’insérer tout d’abord l’appel de note (par un procédé curieusement comparable à un « enrichissement de texte ») pour que le bloc adéquat soit enfin créé et renseigné.
Me voilà enfin récompensé de ma patience, et je bénis les divinités de la navigation à vue qui m’ont permis d’arriver jusqu’à vous 🙂
Chapeau bas et grand merci !
Aline
Merci beaucoup pour votre commentaire, je suis très contente que cet article vous ait été utile ! C’est toujours agaçant de devoir installer un plugin exprès pour une site petite fonctionnalité, qui me semble par ailleurs plutôt essentielle. C’est une très bonne chose que les notes de bas de pages aient été enfin ajoutées en tant que composant natif.