
Sur Instagram ou LinkedIn, on voit très souvent des textes rédigés avec des caractères spéciaux qui imitent du gras, de l’italique ou des typographies fantaisistes. Il ne s’agit toutefois pas de vraies lettres, ce qui rend ces textes inaccessibles pour les personnes aveugles et malvoyantes.
Au moment de rédiger la légende d’une photo sur Instagram, ou une publication sur LinkedIn, vous vous êtes peut-être déjà dit que ça serait sympa de pouvoir mettre certains mots ou certaines phrases en gras. Ou même d’utiliser une typographie différente. Ça permettrait de faire ressortir des passages importants, de structurer le contenu, d’améliorer la lisibilité de votre texte. Ces plateformes ne proposent toutefois aucune option de mise en forme du texte.
En cherchant « comment écrire en gras sur Instagram », je suis tombée sur de nombreux articles de marketing qui expliquent comment « se démarquer » en personnalisant la typographies des textes qu’on publie sur les réseaux sociaux. On constate alors l’existance de plusieurs outils, en ligne ou via des applications, qui permettent de transposer un texte dans une multitude de graphies différentes qui simulent des effets de mise en forme: gras, italique, typographies avec empattements ou très fantaisistes
Cette technique qui permet – en apparence – d’utiliser du gras, de l’italique, ou des typographies plus ou moins fantaisistes est une pratique courante et encouragée par certains experts du marketing numérique. On rencontre ce genre de caractères aussi bien dans la partie biographie ou dans les descriptions d’images sur Instagram, que dans des tweets ou des publications longues sur LinkedIn.
Or, leur utilisation pose de très sérieux problèmes d’accessibilité – on les désigne en tant que de faux gras, faux italique et fausses polices de caractères.
Comment les personnes aveugles et malvoyantes utilisent-elles internet ?
Pour comprendre de quoi il est question, il faut tout d’abord s’intéresser aux outils qui permettent de naviguer sur le web avec un handicap visuel. Les personnes aveugles et malvoyantes utilisent le plus souvent un lecteur d’écran: il s’agit d’un logiciel qui lit le contenu d’une page web, puis le restitue soit vocalement, soit via une plage tactile braille. Il est indispensable que le code HTML du site soit formatté correctement, afin que le logiciel puisse lire le texte mais aussi comprendre qu’il a affaire à un titre, une liste, etc. En effet, la majorité des problèmes d’accessibilité proviennent soit de la manière dont les sites sont codés, soit du contenu lui-même.
Dans la vidéo ci-dessous, un homme aveugle montre comment il consulte une page web au moyen d’une synthèse vocale et d’une plage braille.
Pourquoi parle-t-on de « faux gras » et de « fausses typographies » ?
Revenons à nos caractères spéciaux.
La seconde chose importante à comprendre, c’est que ces (plus ou moins) jolis caractères gras, liés ou gothiques ne sont pas des polices d’écriture; il ne s’agit en réalité même pas de caractères alphanumériques standards, mais de symboles mathématiques destinés à… et bien, à écrire des formules mathématiques. Pas à composer des mots.
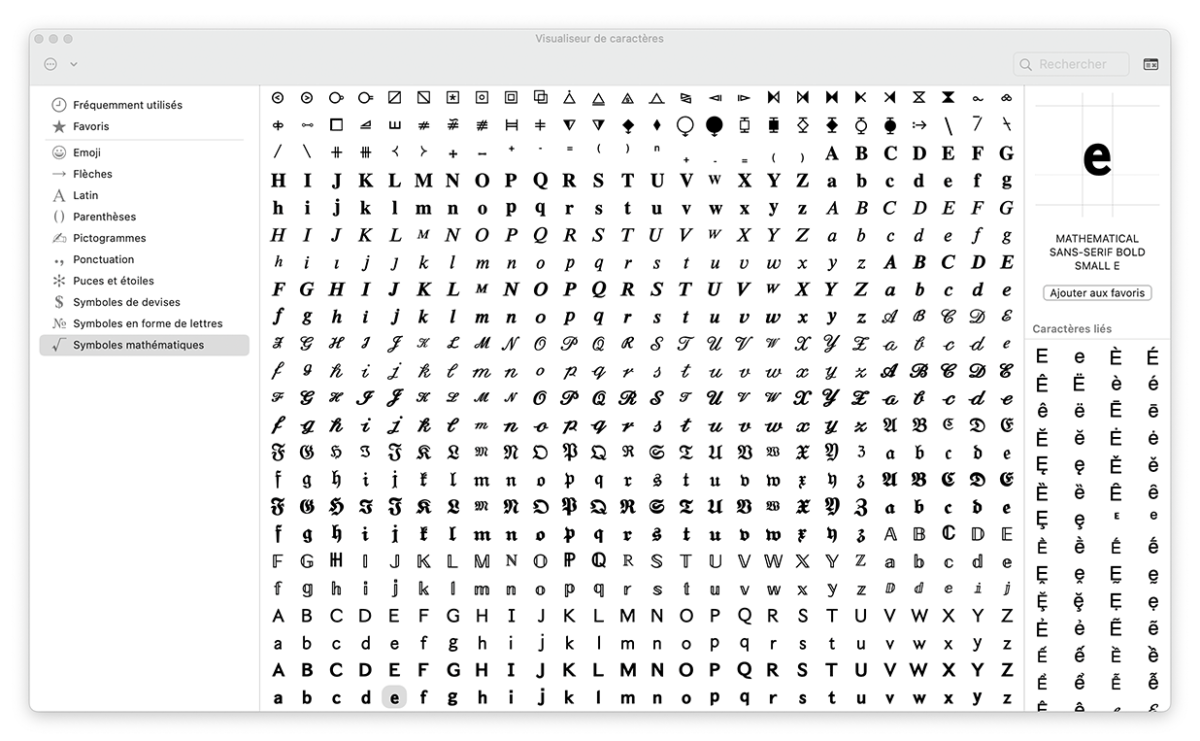
Dans le visualiseur de caractères de MacOS, on les trouve d’ailleurs dans une catégorie spécifique, « Symboles mathématiques », en compagnie des signes d’opération et de symboles tels que √ et ∫. Pas avec les caractères latins standards.

Lorsque vous écrivez un texte avec ces caractères, un lecteur d’écran n’interprétera pas les mots comme tels, mais comme une succession de symboles sans lien entre eux. Leur restitution vocale sera différente selon le logiciel, la langue et la voix utilisée, avec une constante: votre texte est totalement inaccessible pour les personnes qui ont besoin de ce type d’aide pour naviguer sur le web ou utiliser leur téléphone.
Dans cette excellente vidéo, Julie Moynat fait la démonstration de la manière dont trois lecteurs d’écran différents lisent un texte rédigé avec des caractères spéciaux (à partir de 5:57). Avec NVDA sur Windows, et VoiceOver sur MacOS, aucune des voix françaises ne prend en charge ces caractères; le texte est ignoré. En anglais en revanche, chaque lettre est lue de manière individuelle, en tant que caractère mathématique. Ça ressemble à ceci: « mathematical sans serif bold small e » pour un simple 𝗲.
Je vous invite vraiment à regarder la vidéo de Julie et à lire le billet de blog qui l’accompagne, pour vous rendre compte de l’ampleur de la catastrophe. Dans ses exemples, elle utilise les caractères spéciaux sur des mots isolés, ce qui suffit à rendre la restitution incompréhensible et insupportable; imaginez un peu l’enfer sur une phrase entière.
Autre démonstration, en anglais, partagée par Kent Dodds sur Twitter :
Pour ma part, j’ai voulu tester la restitution d’un texte écrit avec des caractères spéciaux sur mon téléphone. J’utilise le lecteur d’écran natif d’iOS, VoiceOver.
Comme dans le test de Julie sur ordinateur, aucune des voix francophones que j’ai testées sur iOS ne restituent les mots écrits en caractères spéciaux. Le logiciel les ignore totalement, et lis le texte comme s’ils n’existaient pas.
Imaginez maintenant le problème s’il s’agit d’un texte important:
Dans cet exemple (heureusement fictif) publié sur Twitter par Adrian Roselli, le texte « Alerte tsunami: montez immédiatement dans les étages. » est écrit en faux italique et faux gras. Ce texte est donc inaccessible. Seule la deuxième partie du texte, « Des mises à jour viendront dans la prochaine heure. Restez calme. » sera restitué par un lecteur d’écran.
Ok mais on fait quoi alors ?
On s’abstient tout simplement d’utiliser ce type de caractères. Votre but est de rendre votre message plus percutant, plus clair. Peut-être d’en faciliter la compréhension. Or, ces caractères spéciaux, aussi jolis et pratiques que vous puissiez les trouver, rendent vos textes tout simplement illisibles pour une partie de votre audience. Leur utilisation nuit donc directement à la diffusion de votre message, tout en perpétuant une discrimination à l’égard des personnes aveugles ou malvoyantes.
Par ailleurs, si un lecteur d’écran ne peut pas interpréter ces suites de caractères comme des mots, je soupçonne que les algorithmes d’Instagram, de LinkedIn ou de Twitter n’y parviennent pas davantage. Il est donc probable que l’utilisation de tels caractères nuise aussi au référencement du texte de vos publications.
Malheureusement, il n’y a pour l’instant pas de solution pour mettre du texte en gras, en italique ou dans une typo différente sur ces plateformes. C’est regrettable, mais c’est comme ça. La seule chose qu’on puisse espérer, c’est de finir par avoir quelques options de mises en forme basiques sur les réseaux sociaux.
Ressources
- Faux gras, caractères fantaisistes, abus d’émojis : le détournement des caractères Unicode, fléau pour l’accessibilité du web: l’article très complet de Julie Moynat, aka La Lutine du web, qui accompagne sa vidéo.
- La mode du faux gras: Cyril Hue explique de manière plus technique ce que sont les caractères unicode, et raconte comment lui-même a pris conscience de cette problématique.
- Improving Your Tweet Accessibility (en anglais): Adrian Roselli partage de nombreux conseils pour améliorer l’accessibilité du contenu qu’on partage sur Twitter. La plupart s’appliquent également aux autres réseaux sociaux.