
Cinq effets CSS compatibles avec tous les navigateurs modernes, pour apporter une touche de fun à un titre ou un court paragraphe de texte.
Dans des projets récents, j’ai eu l’occasion de tester quelques effets de texte sympa en CSS. Rien de très élaboré ou expérimental; les propriétés CSS que j’ai utilisées dans ces exemples sont implémentées par tous les navigateurs modernes, et sont donc utilisables sans problème en production. J’ai quand même toujours inclus un fallback basique pour les vieux navigateurs, on sait jamais.
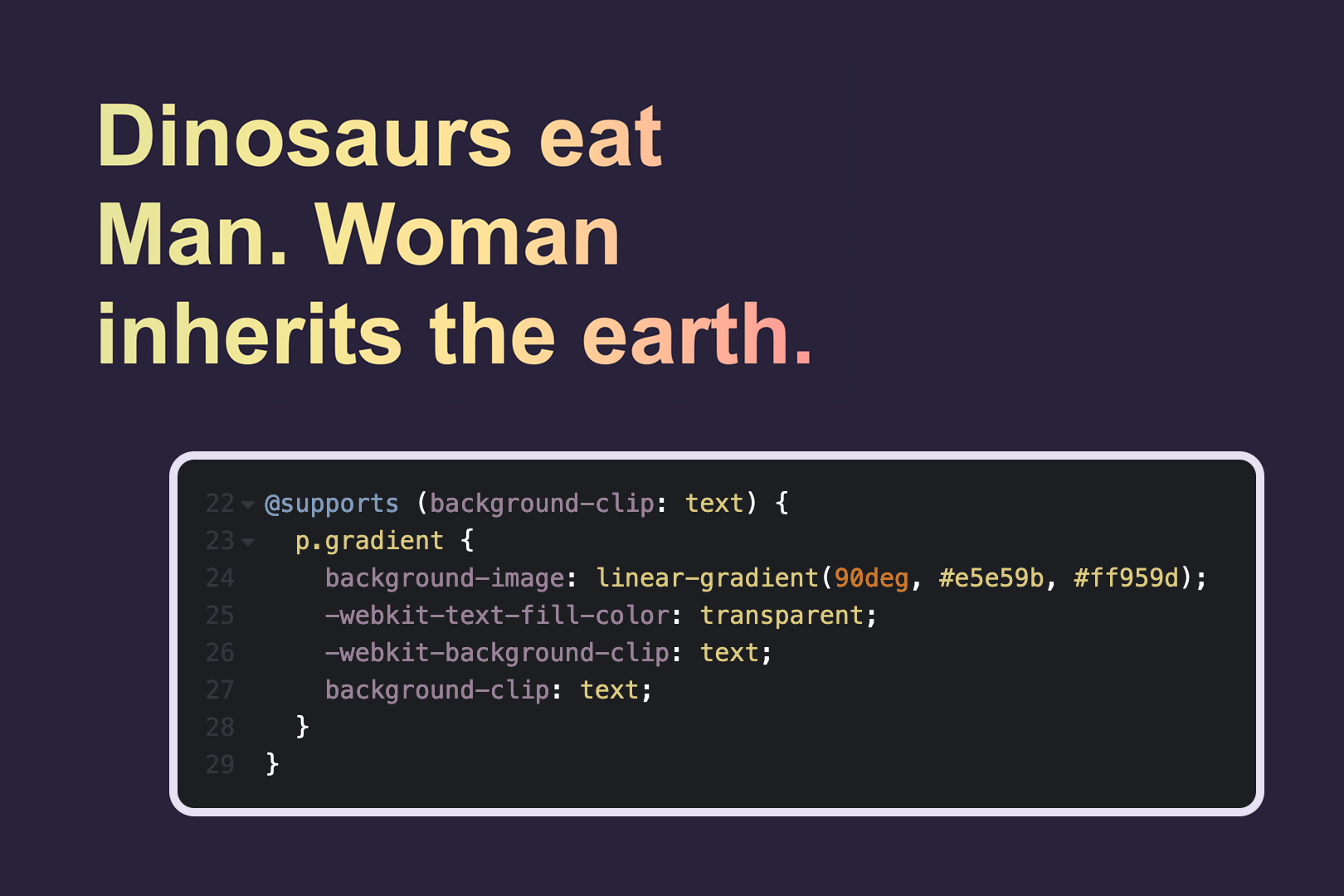
Appliquer un dégradé sur un titre ou un paragraphe de texte
J’avais partagé il y a quelques mois une petite astuce pour créer un texte en dégradé sur Adobe XD. Voici à présent la version CSS.
Pour obtenir cet effet, on utilie la propriété background-clip:text; 1 qui permet d’appliquer l’arrière plan d’un élément HTML uniquement au texte que cet élément contient.
On commence donc par définir une couleur de texte, qui a un contraste suffisant avec le fond de la page.
On peut ensuite utiliser @supports (-webkit-background-clip:text) { … } pour ajouter un ensemble de styles qui ne seront appliqués que si le navigateur supporte cette fonctionnalité. Je mets donc bien l’ensemble des styles qui servent à créer l’effet dans cette query; sinon, un vieux navigateur pourrait n’appliquer que les styles qu’il connait.
La version préfixée -webkit-background-clip est indispensable pour Chrome, Edge, Opera, et les plus vieilles versions de Safari – c’est pour cette raison que j’utilise le préfixe dans la query @supports. Firefox et les versions récentes de Safari supportent en revanche la version sans préfixe.
On ajoute également -webkit-text-fill-color: transparent; qui permet de retirer la couleur du texte, sans toucher à la propriété color.
p {
color: #ffe299;
}
@supports (-webkit-background-clip: text) {
p {
background-image: linear-gradient(90deg, #e5e59b, #ff959d);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-clip: text;
}
}Le dégradé est appliqué à toute la largeur du bloc de texte. Dans l’exemple ci-dessous, on constate donc que dans le cas d’un texte composé de plusieurs lignes,
Texte dégradé et animé
Sur le même principe, on ajoute une petite animation CSS ! Pour obtenir un effet de boucle bien fluide, c’est important que la première et la dernière couleur du dégradé soient similaires. On ajoute ensuite background-size: 300% auto; afin que le dégradé « déborde » du texte, ce qui rend l’effet plus joli.
On crée ensuite l’animation grâce à la règle @keyframes, qui permet de définir les styles de départ et ceux d’arrivée (en l’occurence la position du dégradé), puis on la lie au texte avec la propriété animation.
@supports (-webkit-background-clip: text) {
p {
background-image: linear-gradient(90deg, #e5e59b, #ff959d);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-clip: text;
background-size: 300% auto;
animation: textgradient 20s linear infinite;
}
@keyframes textgradient {
from {
background-position: 0 center;
}
to {
background-position: 300% center;
}
}
}Augmentation de la graisse au survol grâce aux webfonts variables
Voici un petit effet qui peut être obtenu sans recourir à Javascript, grâce aux webfonts variables.
Dans mon exemple, j’ai utilisé Google Fonts, mais on peut aussi très bien utiliser @font-face, comme pour une webfont classique.
@font-face {
font-family: "OpenSansVariable";
src: url("OpenSansVariable.woff2") format("woff2-variations");
font-weight: 200 800;
font-style: normal;
}Il suffit ensuite de spécifier la graisse de base et celle souhaitée au survol, et de créer une belle transition CSS fluide.
p.variable {
font-weight: 200;
transition: font-weight 1s ease-in-out;
}
p.variable:hover {
font-weight: 800;
}Un texte en pourtour qui se remplit lorsqu’on le sélectionne
Pour obtenir cet effet, on utilise deux propriétés CSS expérimentales, qui n’ont jamais été incluses dans les spécifications officielles du W3C: -webkit-text-stroke et -webkit-text-fill-color 2. Firefox, Chrome, Safari, Edge et même Opera reconnaissent tous la version avec le préfix -webkit (inutile donc d’utiliser -ms ou -moz) depuis de nombreuses années.
Il suffit en l’occurence de définir la couleur du texte sur lequel on souhaite appliquer l’effet « bordure » au moyen de la propriété color:. On peut ensuite utiliser -webkit-text-stroke pour indiquer l’épaisseur et la couleur souhaitées pour la bordure, et -webkit-text-fill-color: transparent pour retirer la couleur de remplissage du texte.
Les navigateurs qui ne reconnaissent pas -webkit-text-fill-color appliqueront simplement la couleur de texte.
p {
color: #fff;
-webkit-text-stroke: 0.025em #fff;
-webkit-text-fill-color: transparent;
}Pour l’effet de remplissage au moment de la sélection, on utilise le sélecteur d’état ::selection.
p::selection {
background: #28223b;
-webkit-text-fill-color: #fff;
}Effet « texte découpé » dans un fond de couleur
Il m’arrive de travailler à partir de maquettes réalisées par des graphistes, qui « oublient » parfois que certains effets réalisés en trois clics dans Figma ou Adobe XD ne sont pas toujours si faciles à faire en CSS (même si on aimerait bien !). C’est par exemple le cas de ce texte découpé dans un fond de couleur, qui laisse apparaître l’image qui se trouve à l’arrière-plan. Aucune propriété CSS n’est directement prévue pour reproduire cet effet. On peut toutefois obtenir des résultats très satisfaisants grâce à la propriété mix-blend-mode.
Le rendu dépend à la fois de la couleur de fond du texte, et de l’image d’arrière-plan; ça ne marchera donc pas forcément dans tous les cas. La valeur utilisée pour la propriété mix-blend-mode 3 devra aussi être adaptée selon la couleur de fond. D’après les essais que j’ai effectués, j’ai constaté que screen fonctionne le mieux avec un fond blanc, multiply avec un fond noir, lighten avec un fond clair et darken avec un fond foncé.
J’ai remarqué aussi que si le container du texte a un z-index, mix-blend-mode n’est pas appliqué. Aucune idée pourquoi.
p {
padding: 0.25em 0.5em;
}
p.white {
background: white;
color: black;
mix-blend-mode: screen;
}
p.black {
background: black;
color: white;
mix-blend-mode: multiply;
}Pour les exemples avec un fond de couleur claire ou foncée, j’ai trouvé qu’il était nécessaire de renforcer le contraste entre la couleur de fond et l’image, pour améliorer la lisibilité. Pour cela, j’ai placé le texte dans un <span> et appliqué une couleur de fond avec une faible opacité. Cela permet de faire mieux ressortir le texte – dans cet exemple, ça vaudrait d’ailleurs la peine de le faire aussi pour la version sur fond noir.
p span {
display: block;
padding: 0.25em 0.5em;
}
p.light {
/* Add low opacity dark background to improve contrast */
background: rgba(0, 0, 0, 0.3);
padding: 0;
}
p.light span {
background: #d5d2f4;
color: black;
mix-blend-mode: lighten;
}
p.dark {
/* Add low opacity light background to improve contrast */
background: rgba(255, 255, 255, 0.3);
padding: 0;
}
p.dark span {
background: #2f2b59;
color: white;
mix-blend-mode: darken;
}- Propriété
background-clipsur Can I use ? et MDN Web Docs ↩︎ - Propriété
-webkit-text-strokesur Can I use ? et MDN Web Docs ↩︎ - Propriété
mix-blend-modesur Can I use ? et MDN Web Docs ↩︎