
Pour une maquette web sur laquelle je travaille en ce moment, je souhaitais créer un effet de dégradé sur certains grands titres. J’utilise Adobe XD, et je pensais pouvoir simplement sélectionner un dégradé dans les paramètres de remplissage de couleur du texte – ce qui est par exemple possible dans Figma.
Sauf que pas de bol, dans Adobe XD les textes peuvent uniquement recevoir une couleur unie.
La solution la plus évidente serait de vectoriser le texte (ou « convertir en tracé » dans le language d’Adobe XD); on transforme alors le texte en objet, sur lequel on peut sans problème définir un dégradé en guise de couleur de fond. Ça ne me convient toutefois pas du tout car je souhaite pouvoir continuer à modifier mon texte.
Voici donc l’astuce que j’ai fini par trouver pour appliquer un dégradé sur un texte qui reste éditable.
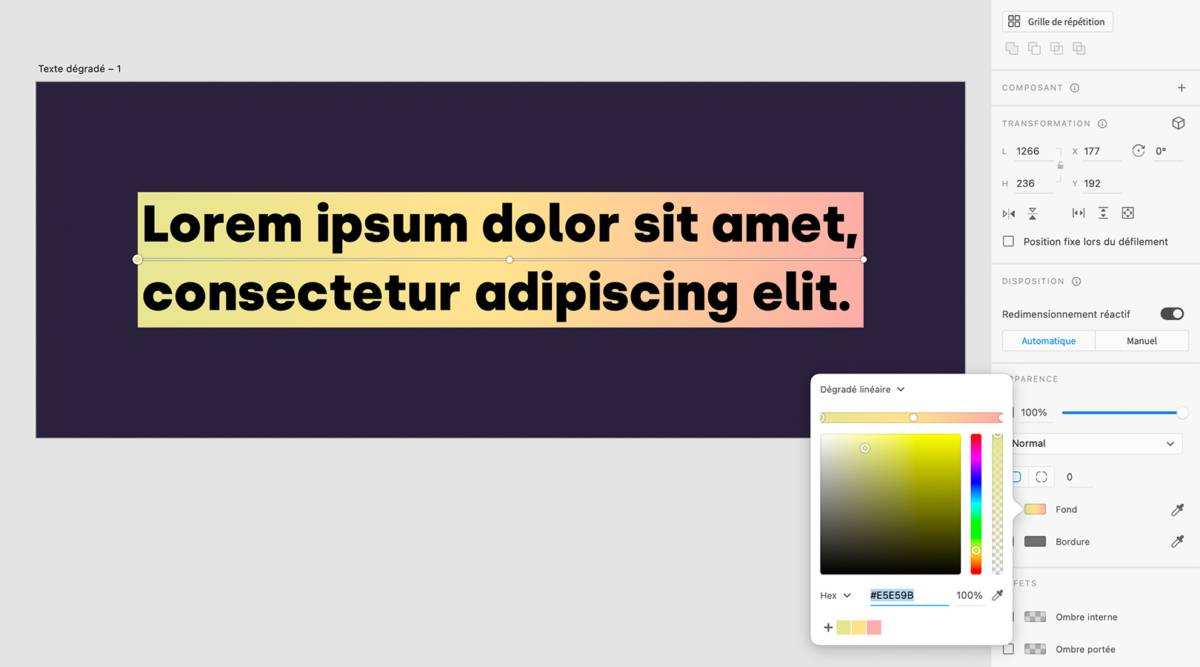
La première étape, c’est de placer un rectangle sous le texte, qui a environ les mêmes dimensions. Appliquez le dégradé de votre choix comme couleur de fond du rectangle.

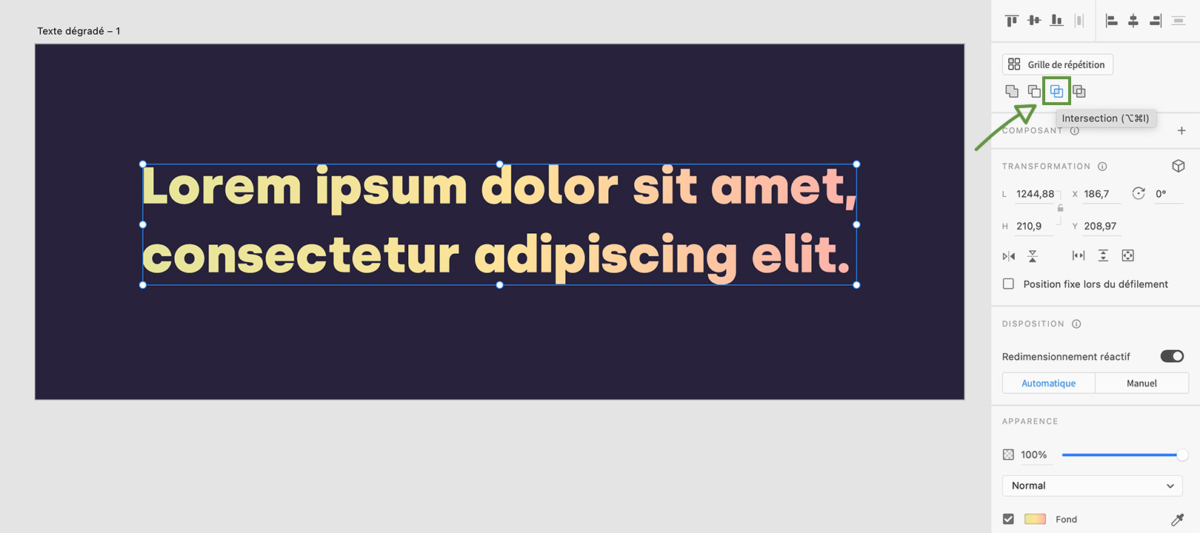
Sélectionnez ensuite le rectangle et le bloc de texte, et cliquez sur « Intersection » dans les options de pathfinder tout en haut de la barre d’outils. Cette manipulation permet de combiner les deux blocs et d’appliquer visuellement le dégradé au texte.

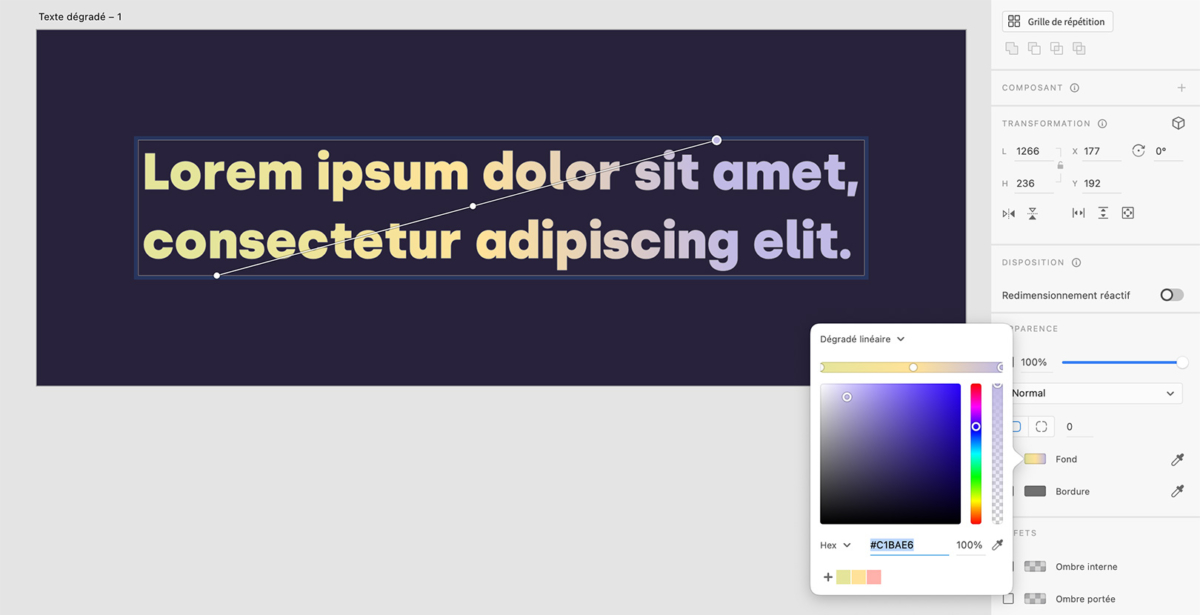
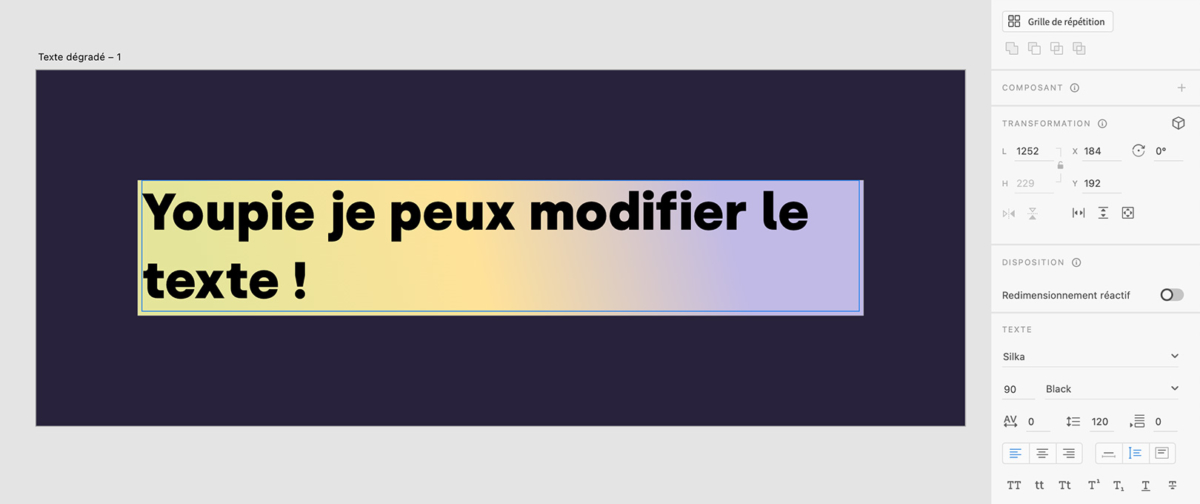
Si on double-clique sur l’object combiné, on peut sélectionner individuellement le rectangle avec le dégradé ou le texte, ce qui nous permet de les modifier à notre guise.


On est d’accord que ça serait BEAUCOUP plus simple de pouvoir appliquer directement un dégradé comme couleur de texte, mais en attendant d’avoir cette option, ça fait le job !