
En mars 2023, j’ai mis en ligne mon nouveau site web, dont la version précédente datait de 10 ans. Il s’agissait de l’aboutissement d’un travail de plusieurs mois, dont j’ai eu envie de détailler certains aspects.
Sommaire
- Avant: d’où on part
- Comment j’ai abordé la refonte de mon propre site
- Création d’une palette de couleurs accessible
- Des illustrations maison pour représenter mes services
- Un blog pour partager mes connaissances et mes apprentissages
- Des outils pour améliorer l’accessibilité et l’inclusion
- Qu’en est-il de l’éco-conception ?
Avant: d’où on part
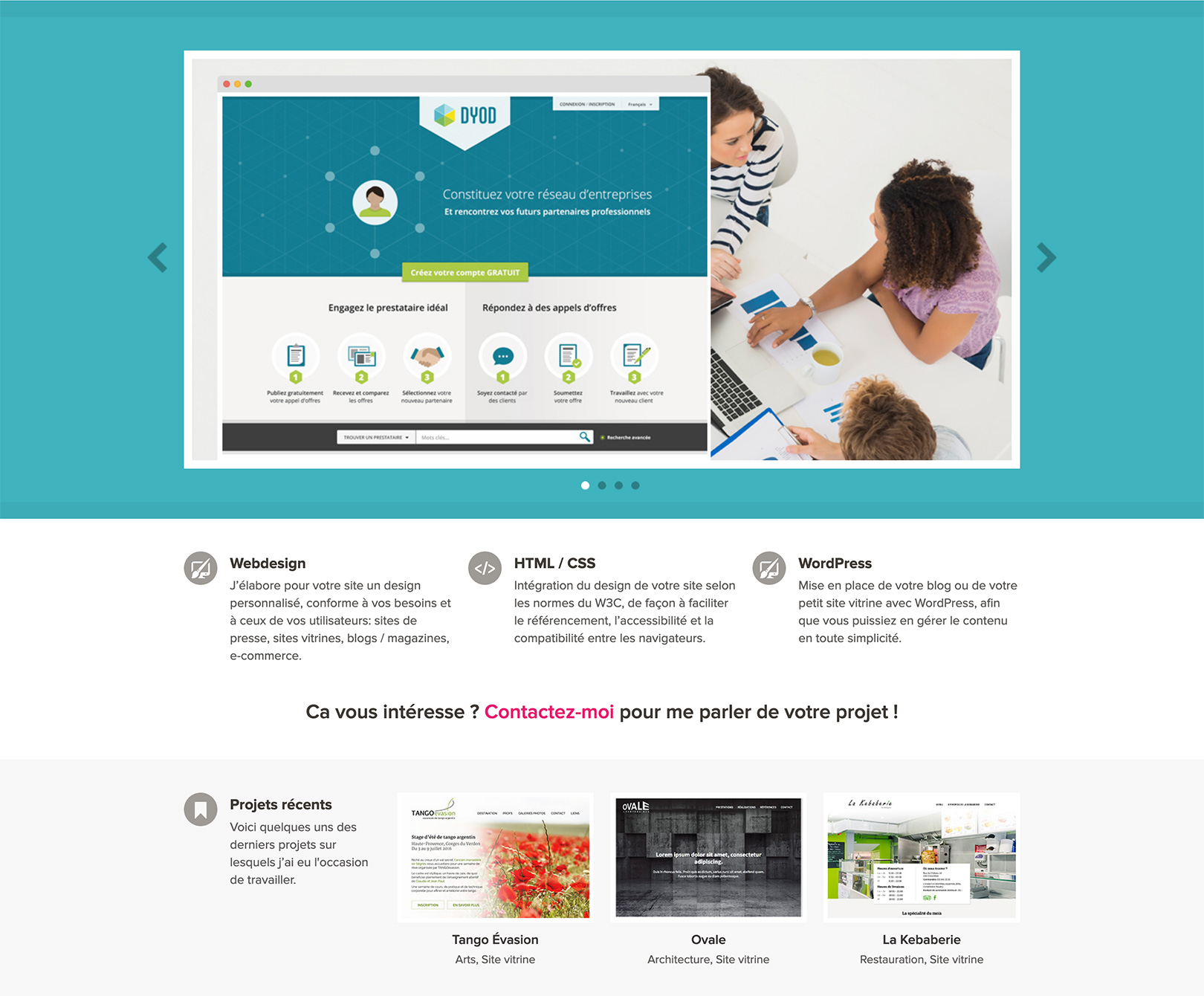
En août 2021, j’ai démissionné de mon emploi salarié à temps partiel afin de me consacrer à mon activité indépendante. À ce moment-là, je traînais un vieux site pro construit en 2013, qui avait mal vieilli et que je n’avais pas mis à jour depuis fin 2016. Un cas classique de cordonnière fort mal chaussée.

Le 23 décembre suivant, je décide sur un coup de tête de supprimer ce vieux site totalement obsolète, qui ne reflète plus du tout mes compétences et peut même potentiellement me desservir lors de la recherche de nouveaux clients.
N’ayant pas le temps de construire un site complet la veille de mes vacances de Noël, je commence par mettre en ligne une simple page HTML, sur laquelle figurent quelques informations basiques concernant mon activité et mon parcours, ainsi qu’un aperçu de projets récents. Ce n’est pas idéal, mais ça fera l’affaire pour l’instant.
Durant l’été 2022, je m’octroie quelques semaines pour me concentrer sur le développement de mes propres projets. Démarre alors une loooooongue période de réflexion et d’expérimentations qui aboutira, huit mois plus tard, à la publication du site que vous avez sous les yeux.
Comment j’ai abordé la refonte de mon propre site
Depuis plus de 15 ans, j’ai accompagné de nombreux clients dans la refonte de leur site web. Il s’agit même d’un cas de figure plus fréquent que la construction d’un tout nouveau site. Dans une situation comme celle-ci, la première question que je pose est: « qu’est-ce qui ne vous convient plus dans votre site actuel ? »
Pour ma part, outre le visuel qui avait forcément vieilli, je n’étais plus du tout satisfaite de la manière dont mes prestations étaient présentées. Mon ancien site était avant tout un portfolio, sur lequel mes compétences passaient en second plan. Après toutes ces années à travailler sur le web, je souhaitais mettre davantage en avant la solide expertise que j’ai acquise dans les domaines du webdesign et plus récemment de l’accessibilité numérique.
Il était donc temps que mon petit portfolio évolue en un « vrai » site professionnel, afin que je puisse y présenter mes prestations et mes compétences de manière plus complète. Je voulais aussi pouvoir m’adresser plus clairement à mes différents types de clients, qui n’ont pas les mêmes besoins: d’un côté les agences pour qui je travaille en sous-traitance; de l’autre les indépendant·es et les associations pour qui je construis des sites WordPress sur mesure.
Autre point primordial: mon nouveau site devait respecter de manière stricte les normes d’accessibilité web, et offrir une expérience aussi inclusive que possible pour le plus grand nombre d’internautes.
Création d’une palette de couleurs accessible
La refonte de mon site m’offrait l’occasion de revoir mon « identité visuelle » – je mets ça entre gros guillemets car je n’ai jamais défini une identité visuelle hyper précise, plutôt des grandes lignes que je me laisse la liberté de faire évoluer au fil du temps (pardon les graphistes, ne me détestez pas 🥺).
Le choix typographique a été facile et rapide: j’avais flashé depuis plusieurs mois sur la belle Silka de la fonderie numérique Atipo, j’étais bien contente de pouvoir enfin l’utiliser 😍
Concernant les couleurs, je voulais une palette vive, qui contraste avec un design global plutôt épuré. LA couleur que j’étais sûre d’utiliser, c’était le violet. Déjà parce que c’est une très belle couleur, mais aussi parce qu’il est facile de trouver de belles teintes qui offrent un contraste suffisant avec le blanc.
J’ai défini deux nuances plutôt foncées et pas trop saturées, que je peux utiliser aussi bien comme couleur d’arrière plan que comme couleur de texte. Pour apporter du dynamisme, j’y ai associé du rose/rouge, du jaune et du vert, que j’utilise par petites touches, par exemple pour des éléments graphiques ou comme couleurs de contraste.

L’accessibilité d’un site dépend de toutes les étapes de sa conception, je devais donc en tenir compte dans mes décisions de design. J’avais par exemple choisi un rose corail assez vif mais pas trop foncé et légèrement désaturé, que je comptais utiliser comme couleur de contraste principale, notamment pour certains liens. Malheureusement, elle n’est pas assez contrastée avec le fond blanc pour du corps de texte. Après avoir hésité à remplacer cette couleur, j’ai finalement ajouté une nuance plus vive et plus foncée, qui tire un peu plus sur le rouge et qui respecte le rapport de contraste minimum. J’ai conservé le corail plus clair d’origine, et m’en sers uniquement pour des éléments non textuels.
Le tableau qui figure sur l’image ci-dessous montre toutes les combinaisons possibles avec les couleurs de ma palette. On voit clairement lesquelles répondent, de manière plus ou moins satisfaisante, aux différents critères d’accessibilité.

Des illustrations maison pour représenter mes services
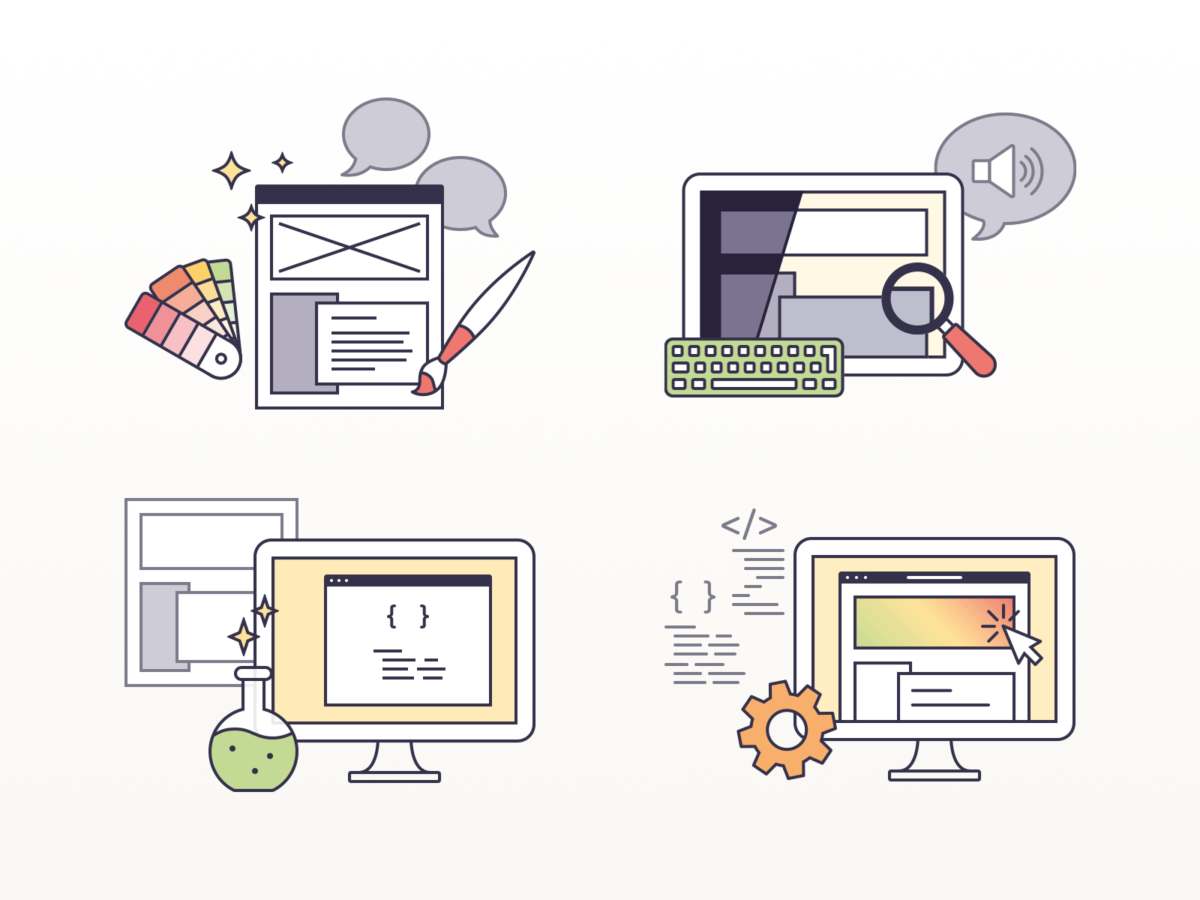
Pour illustrer les quatre principales prestations que je propose, je ne souhaitais recourir ni à des pictogrammes basiques comme sur mon ancien site, ni à des photos. Inspirée par le travail de conceptrices telles que Cassie Evans et Stéphanie Walter, je me suis mis en tête de réaliser une série de quatre illustrations vectorielles, qui me permettraient de mieux représenter les multiples facettes de mon métier.
Il ne s’agit pas d’un exercice créatif auquel je suis habituée, mais j’ai beaucoup aimé identifier les éléments importants de chaque catégorie de prestations et réfléchir à la manière de les illustrer. Je souhaitais que ces images soit compréhensibles mais pas trop littérales.
- Webdesign / design d’interface: une maquette de site entourée d’un nuancier de couleurs, un pinceau pour la touche de créativité et bien sûr de bulles pour les indispensables échanges avec les client·es.
- Accessibilité: une interface web dont la couleur peut être adaptée, une loupe, un haut-parleur et un clavier qui illustrent de manière non exhaustive la pluralité des manières de naviguer sur Internet.
- Intégration: la maquette se transforme en lignes de code, étape un peu « magique » représentée par une petite fiole de potion scintillante.
- Développement WordPress: encore des lignes de code, des rouages, et un pointeur de souris pour montrer que notre interface est désormais interactive.

Après quelques recherches et croquis dans Procreate, j’ai vectorisé les illustrations pour les utiliser au format SVG. Je peux ainsi facilement adapter les couleurs lorsque le site passe en mode sombre.
Un blog pour partager mes connaissances et mes apprentissages
Voilà une grosse étape dans mes réflexions: je décide d’intégrer à mon site une partie blog, dans lequel je rédigerai des billets sur différentes thématiques qui tournent autour de mon métier. Une fois encore, je me suis inspirée de designers, de développeurs et de développeuses dont j’apprécie le travail pour réfléchir aux sujets et aux formats qui me semblent pertinents.
L’accessibilité arrive en tête de liste: la sensibilisation dans ce domaine est encore plus qu’indispensable, et il existe beaucoup moins de ressources en français qu’en anglais. Je souhaite à la fois proposer des billets techniques destinés aux professionnels du web, et des sujets destinés davantage au grand public et à mes propres clients.
Ce blog me servira aussi pour partager mes propres apprentissages, des astuces et outils que j’utilise, mes réflexions concernant le milieu du web et du numérique. Mon objectif est à la fois d’échanger avec d’autres personnes de mon domaine et de valoriser mon expertise en matière d’accessibilité et de conception web (et un peu de flatter Google au passage, soyons honnête).
Des outils pour améliorer l’accessibilité et l’inclusion
J’ai créé mon site afin qu’il soit, par défaut, le plus accessible possible. Cela passe notamment par le choix des couleurs et par un code HTML respectueux des standards. Tous les sites que je crée sur WordPress fonctionnent avec un thème conçu par mes soins, sans page builder. Je peux ainsi m’assurer beaucoup plus facilement du respect des normes d’accessibilité.
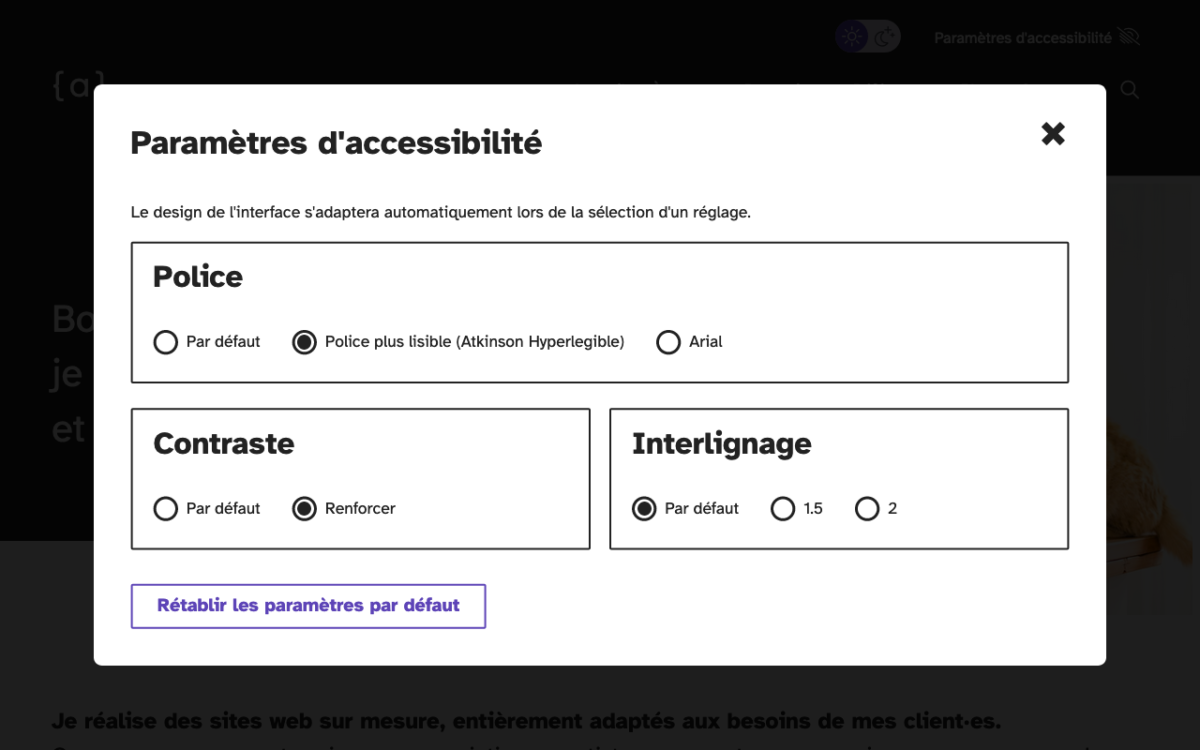
Conformément aux indications qui figurent dans ma déclaration d’accessibilité, j’ai conçu et développé mon site en respectant les critères des WCAG 2.1 (référentiel international) et du RGAA 4.1 (référentiel français). En plus de ce respect strict des normes d’accessibilité, je souhaitais proposer des options de personnalisation de l’interface, destinées aux personnes qui ont un handicap visuel.
Hors de question toutefois d’utiliser un outil pré-conçu; s’agissant d’accessibilité, il me semblait indispensable de mettre en place une solution sur mesure, dont je maîtrise entièrement les effets. Je me suis donc inspirée du module AccessConfig développé par la coopérative française Access42. Il s’agit d’un outil hautement personnalisable et open source, à partir duquel j’ai créé mon propre sélecteur de styles. Je permets ainsi aux personnes qui le souhaitent de pousser plus loin l’accessibilité de mon site: palette de couleurs hyper contrastée, choix de deux typographies alternatives pour améliorer la lisibilité des textes, possibilité d’augmenter l’interlignage. Le tout reste non intrusif et n’entrave pas les éventuels réglages personnalisés que des internautes pourraient avoir définis dans leur navigateur web.

Qu’en est-il de l’éco-conception ?
Bien que mes valeurs écologiques soient centrales dans nombre de mes choix de vie quotidiens (notamment en matière d’alimentation et de mobilité), la question de concevoir un site plus respectueux de l’environnement ne s’est pas imposée tout de suite. C’est au cours d’une discussion passionnante avec Cinzia, une graphiste biennoise que j’ai eu le plaisir de rencontrer par l’intermédiaire de clientes communes, que cette thématique a fait son chemin jusqu’à moi.
L’éco-conception numérique est un très vaste sujet, que je maîtrise encore peu. Certaines bonnes pratiques que je qualifierais « de base » permettent heureusement de faire un premier pas dans la bonne direction: optimiser les images et le code, éviter les vidéos qui se lancent automatiquement et les animations lourdes (j’ai de toute façon horreur des sites où tout bouge dans tous les sens), limiter le nombre de plugins installés, utiliser un système de mise en cache.
Pour aller plus loin, j’ai utilisé deux outils en ligne qui m’ont permis d’identifier certaines améliorations que je pouvais encore apporter.
Calcul de la performance et de l’impact environnemental avec EcoIndex
Le site EcoIndex.fr est un outil open source développé par une équipe française. L’algorithme calcule un score sur la base de trois facteur principaux: le poids total de la page (cela comprends les images et les vidéos, mais aussi l’ensemble des fichiers HTML, javascript, CSS, SVG qui sont chargés, ou par exemple les polices d’écriture personnalisées); la complexité de la page; et le nombre de requêtes. Les points obtenus sont ensuite convertis en une note de A à G, sur le modèle des notes de classe énergétiques.
Lors de la première analyse, la page d’accueil de mon site a obtenu un score de 68, c’est à dire une note C. En optimisant ce qui pouvait encore l’être, j’ai réussi à remonter à 73 points, ce qui correspond à la note B. C’est mieux !
Par curiosité, j’ai fait plusieurs tests afin de voir ce qui serait nécessaire pour obtenir une note A (à partir de 81 points): il faudrait renoncer soit à la majorité du contenu de la page d’accueil, soit… à WordPress. Malgré tous les avantages de ce CMS, il s’agit d’un outil plutôt complexe et lourd, qui vient avec son lot de fonctionnalités qu’on n’utilise pas toujours. Si j’avais choisi un gestionnaire de contenu tel que Kirby, beaucoup plus léger que WordPress, mon site aurait sans doute été plus « éco-friendly ».

Calcul des émissions de CO2 avec Website Carbon Calculator
L’outil Website Carbon Calculator se concentre quant à lui sur les émissions de CO2 liées à la consommation énergétique des pages testées. La méthodologie de calcul prend en compte plusieurs facteurs, par exemple la quantité de données transférées ou le type d’électricité utilisée par l’hébergeur web.
Les recommandations pour diminuer l’empreinte carbone d’un site, selon ce calculateur, rejoignent en grande partie les bonnes pratiques qui permettent d’améliorer les performances: réduire le poids des pages, écrire du code propre, utiliser javascript avec parcimonie, éviter les plugins inutiles – et même si possible d’utiliser un CMS.

Cette analyse confirme selon moi l’importance de maîtriser autant que possible ce que l’on fait quand on construit des sites web, et d’éviter de trop se reposer sur des outils lourds. La thématique de l’éco-conception pour WordPress m’intéresse beaucoup, et je pense me pencher davantage sur le sujet ces prochains mois.