Afin de rendre votre site unique, fidèle à votre marque et adapté à vos utilisateurs et utilisatrices, je crée un univers graphique 100% personnalisé que je décline sur une ou plusieurs maquettes, selon les besoins du projet.
Comment vais-je créer le design de votre site ?
Après avoir discuté ensemble de vos objectifs, du public cible de votre site, du contenu que vous souhaitez intégrer et mettre en avant, je commencerai par réfléchir à la structure de l’information et à la navigation.
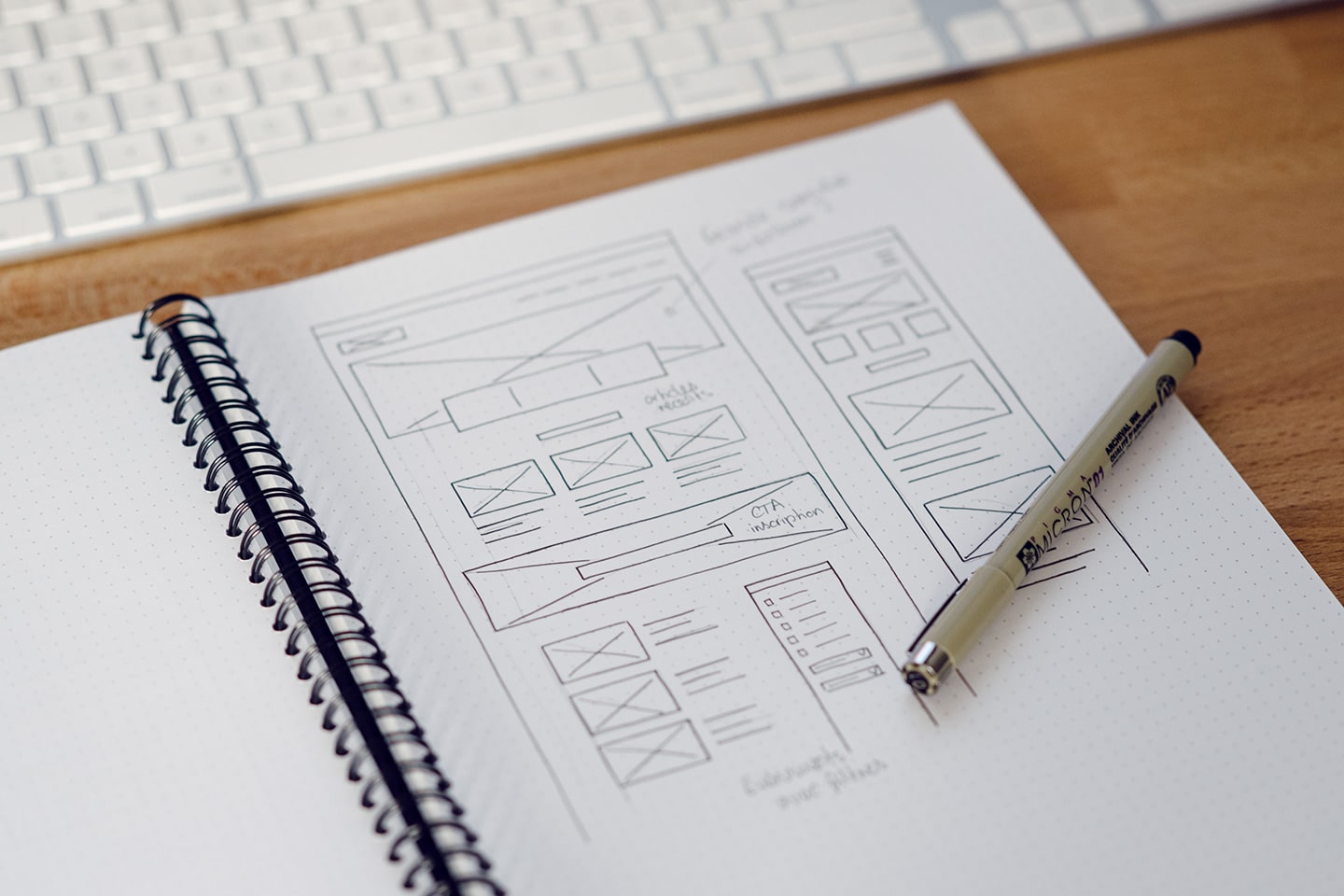
Selon les projets, je réaliserai un wireframe pour une ou plusieurs pages du site. Il s’agit d’une maquette structurelle qui permet de définir les zones de contenu et les composants d’une page, mais également de réfléchir à la manière dont les internautes interragiront avec le contenu. À ce stade, on ne se préoccupe pas encore du design, le wireframe n’a pas vocation à être joli. Il s’agira parfois d’un simple croquis, d’autres fois d’une pré-maquette un peu plus détaillée.

Une fois la structure validée, je vous soummettrai une ou plusieurs maquettes afin de définir à quoi ressemblera le site visuellement. C’est à cette étape qu’on compose une palette de couleurs, qu’on choisit les typographies et les icônes qui seront utilisées, le style de photos ou d’illustrations. Je vais également affiner la mise en page en fonction du contenu réel de votre site.
Dès le début de ce processus, je prends en compte l’accessibilité du design: les textes sont-ils bien lisibles ? Les liens et les boutons sont-ils identifiables ? Les couleurs suffisamment contrastées ? Le contenu est-il organisé de manière à être facilement compréhensible ? Certaines questions d’ordre graphique auront un impact direct sur la manière dont les personnes handicapées pourront interagir avec votre site, et sont donc aussi importantes que le pur aspect esthétique.

Le nombre de maquettes dépendra de la complexité de votre site ainsi que de votre budget. Pour un site vitrine, ou une petite boutique en ligne, la maquette de la page d’accueil est souvent suffisante. Dans le cas de sites plus complexes, je vous proposerai également des maquettes pour d’autres pages spécifiques.

Après vous avoir soumis un premier jet, et en fonction de vos retours, j’apporte aux maquettes les corrections et modifications nécessaires, jusqu’à ce que vous soyez satisfait·e de l’apparence de votre futur site.
Il sera ensuite temps de transformer la maquette visuelle en code, et de développer votre site avec WordPress.