L’accessibilité numérique, ou accessibilité du web, désigne un ensemble de normes et de bonnes pratiques qui permettent aux personnes handicapées d’accéder au contenu et aux fonctionnalités d’un site web ou d’une application. Ces normes sont établies par le World Wide Web Consortium (W3C).
En France, les normes d’accessibilité sont définies dans le référentiel RGAA, qui est édité par la direction interministérielle du numérique.
En Suisse, il n’y a pas de référentiel spécifique, on se conforme donc aux Web Content Accessibility Guidelines (WCAG), éditées par le W3C.
« Rendre un site accessible signifie s’assurer qu’il peut être utilisé par le plus grand nombre; en particulier les personnes en situation de handicap. »
Anne-Sophie Tranchet – Design Accessible
Pourquoi l’accessibilité de votre site est-elle importante ?
Les situations de handicap qui peuvent altérer l’expérience des internautes sont multiples et complexes.
Certaines personnes utilisent uniquement le clavier pour naviguer sur le web; d’autres ont besoin de pouvoir agrandir le texte ou l’ensemble de la page; d’autres encore utilisent un logiciel qui lit le contenu et le restitue vocalement, ou ont au contraire besoin de sous-titres pour pouvoir suivre une vidéo.
Différents types d’outils existent pour permettre aux personnes qui ont un handicap visuel, auditif, moteur ou cognitif d’utiliser le web. Malheureusement, un site mal conçu ne permettra pas toujours à ces outils d’accéder à la totalité du contenu.
L’accessibilité du web est un droit fondamental. Dans certains pays, c’est également un devoir légal. Lorsque nous concevons des outils numériques, il est indispensable de prendre en compte les besoins spécifiques des personnes handicapées afin de s’assurer qu’elles pourront s’en servir de manière optimale.
« La puissance du Web réside dans son universalité. L’accès pour tous, indépendamment du handicap, est un aspect essentiel. »
Tim Berners Lee, directeur du W3C et inventeur du World Wide Web
Voir la vidéo sur Youtube
Ça ressemble à quoi, un site accessible ?
D’une manière générale, les critères qui visent à rendre un site accessible bénéficient à l’ensemble des internautes.
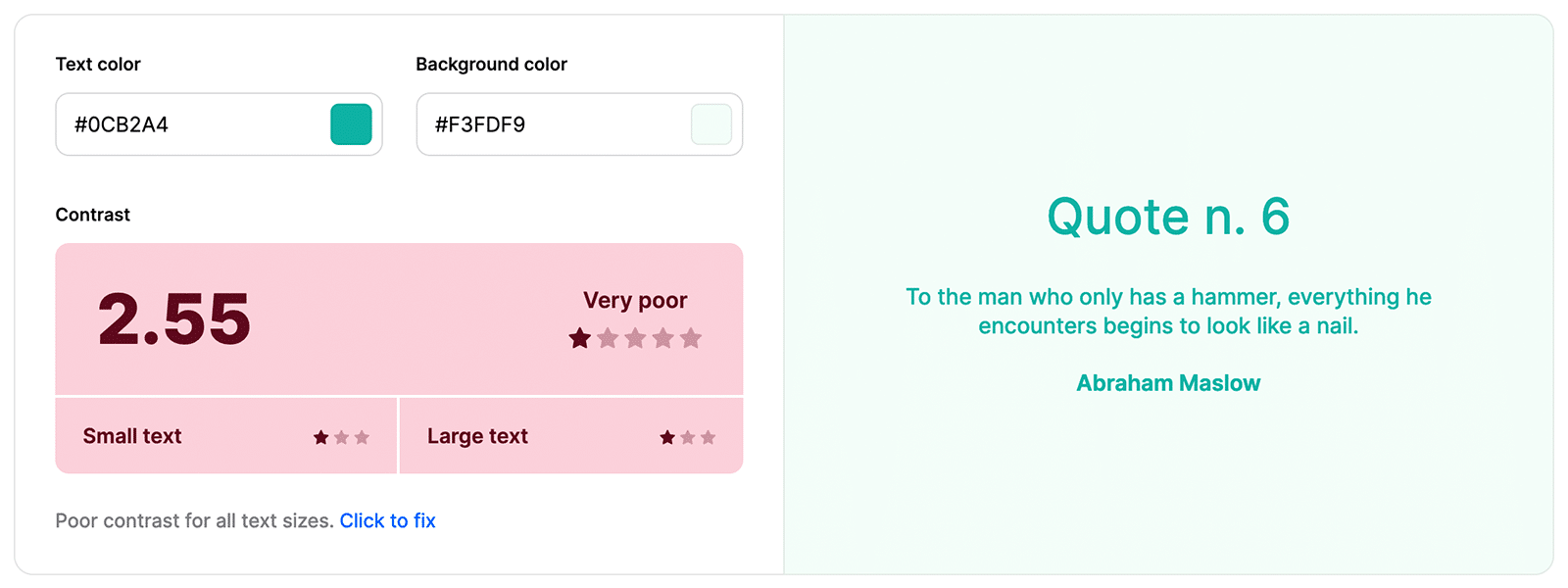
Pour améliorer l’accessibilité d’un site, on travaille à la fois sur le design, la structure HTML, la hiérarchie et l’organisation du contenu. On veille par exemple à ce que les textes soient bien lisibles, que tout le contenu soit consultable uniquement à l’aide du clavier ou que la hiérarchie des titres soit construite de manière pertinente.
La plupart des décisions que nous prenons lorsque nous construisons un site web auront un impact sur son accessibilité: palette de couleurs, typographie, choix du thème WordPress, manière d’écrire et de structurer le code HTML, implémentation des fonctionnalités, rédaction du contenu.

L’accessibilité doit donc être prise en compte tout au long du processus de conception d’un site.
Elle guidera certains choix de design, ce qui ne signifie évidemment pas . Des critères esthétiques ne devraient cependant jamais être une raison de négliger l’accessibilité.
L’accessibilité ne représente pas non plus une contrainte technique, surtout lorsqu’elle est prise en compte dès le début du processus de conception du site. Votre site ne vous coûtera donc pas plus cher parce qu’il est accessible.
Pour en apprendre plus sur l’accessibilité du web et les spécificité du design accessible, je vous recommande l’excellent site design-accessible.fr conçu par Anne-Sophie Tranchet.
Mes prestations en accessibilité web
Dans le but de contribuer à rendre le web plus accessible, je propose différentes prestations destinées aussi bien à ma clientèle directe qu’aux agences avec lesquelles je collabore.